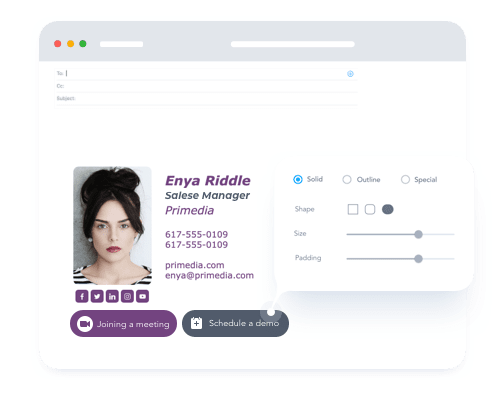
Turn marketing qualified leads to demos

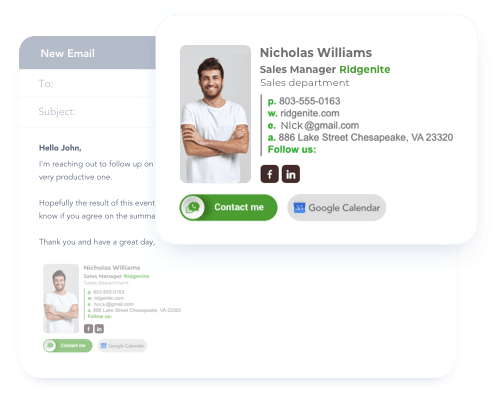
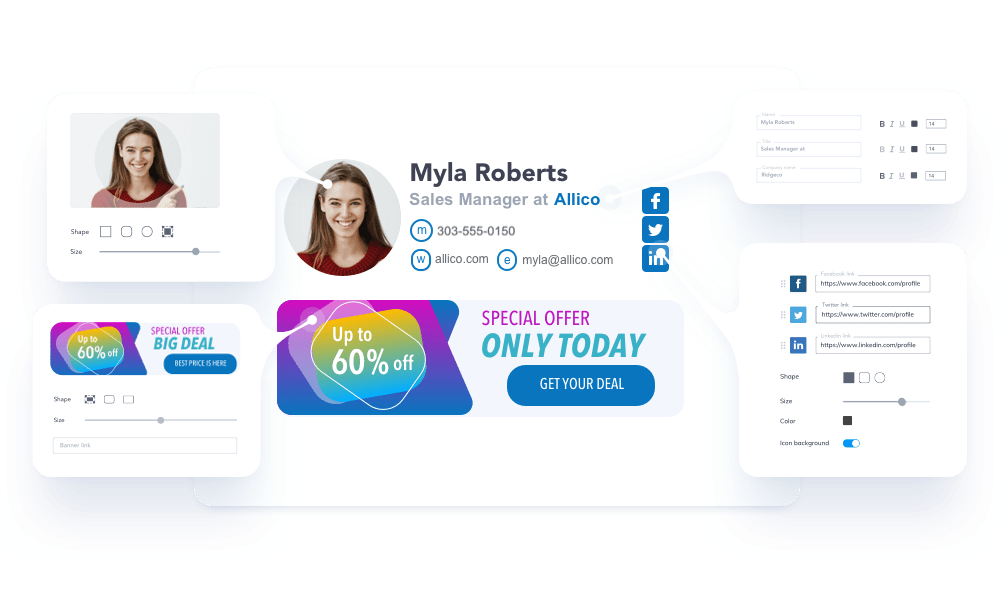
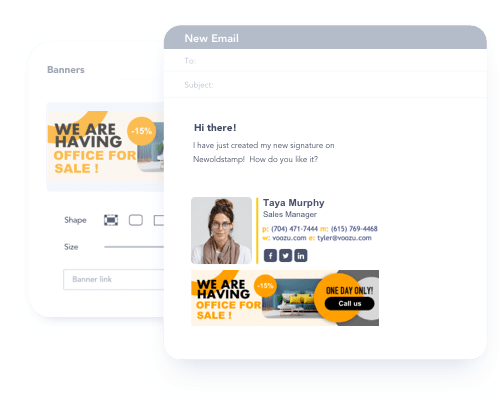
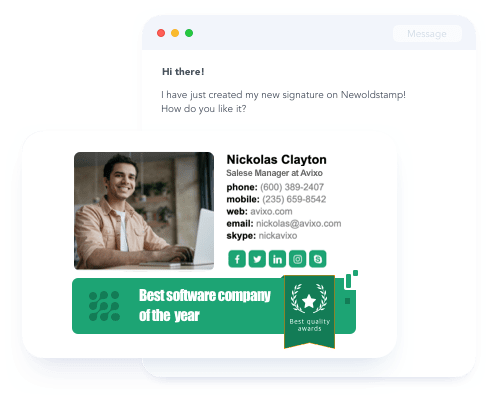
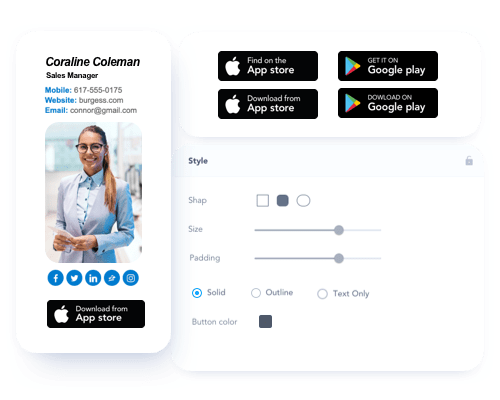
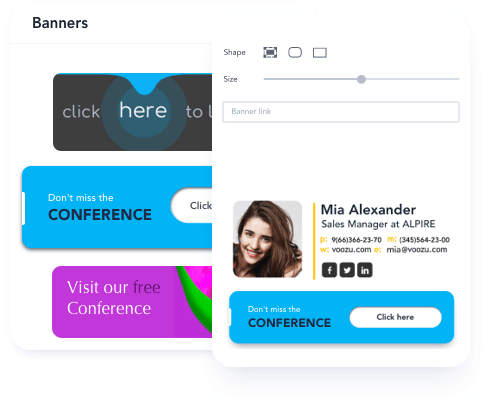
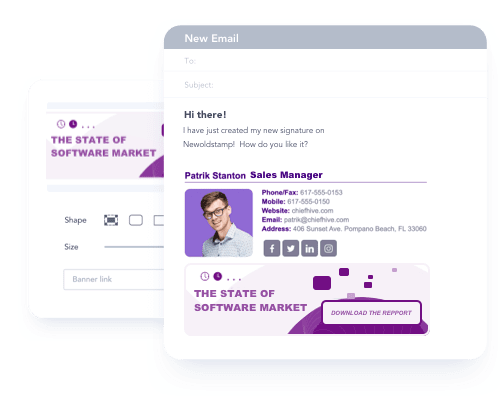
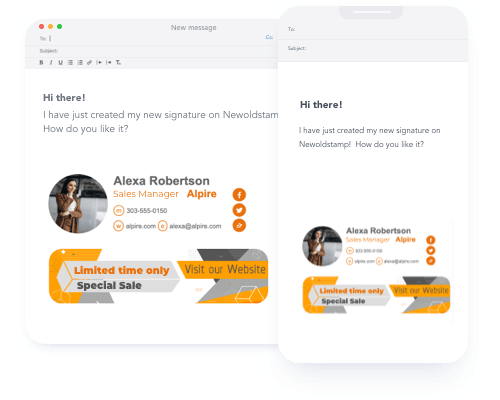
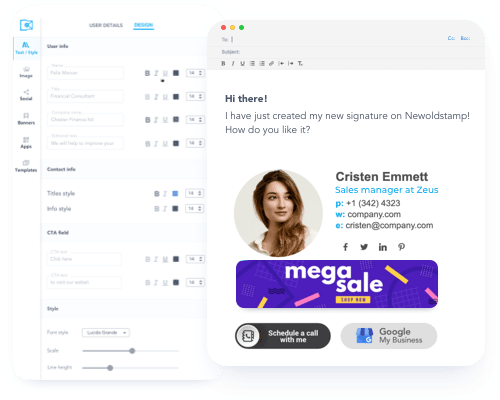
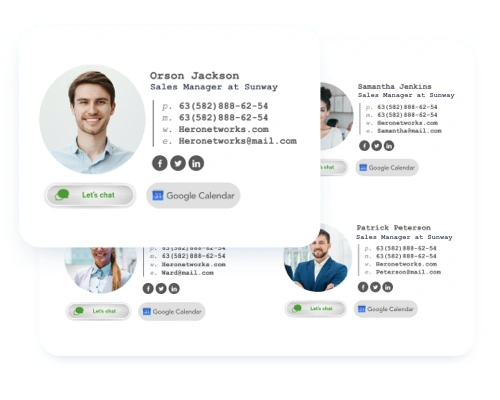
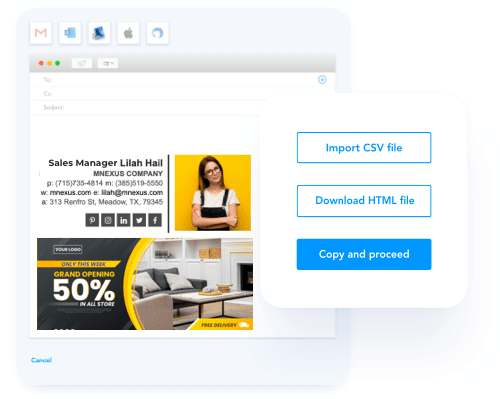
Use an email signature as a part of your sales strategy. Turn your email professional signatures in the lead generation machine. Add call-to-action buttons for scheduling a demo to business email signatures of your sales managers.